Embed your AR product on any website
AR Product embed inline on any website page
We have a built an AR viewer that can easily be added to any website. Here we will walk you through the steps.
Step 1: Create a new store
We have start by creating a new store in your account. Don’t know how, checkout our tutorial here.
For the sake of this tutorial, we will assume that you followed the above tutorial and created one store. Remember to Publish the store so that it becomes active. Here is the example store that we have created.
Step 2: Connect your domain
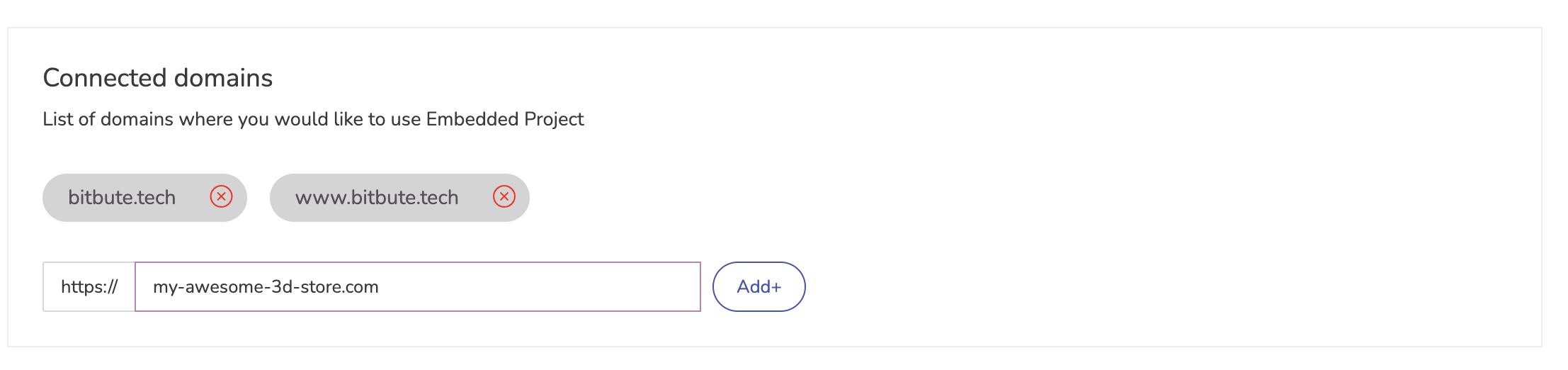
BitBute platform protects your 3D resource as much as possible. Hence, we don’t allow rendering of your model on any website except yours. Hence it is important to whitelist the domain on which your website lives. For e.g. if your website page has url https://my-awesome-3d-store.com/product/nike-shoe , you would have to add the domain my-awesome-3d-store.com to the whitelist domains in the store settings.

Step 3: Embed the Product
This requires 2 code changes.
Adding the bitbute JS library to the page. This is doable by many plugins on most platforms like Woocommerce, Shopify etc.
In case, you wish to do it manually, just add the following script to the head or footer section of the page.
<script type="module" async src="https://ar.bitbute.tech/ar-bitbute.js"></script>Example below show it added to to the head section.
<head>
...
<script type="module" async src="https://ar.bitbute.tech/ar-bitbute.js"></script>
</head>Next, we will place a custom HTML wherever we wish to render our model. This custom HTML is available on each product by clicking on the menu item < />. It will look something like this.
<bitbute-ar
style="width:500px;height:500px;display:block;"
project-id="01H8XXYGT14BJ0BZ22C7DXPS9N"
product-id="8">
</bitbute-ar>Congrats! Its that easy.
Here is the output of your steps.
Checkout our demo page which uses the same inline embedding feature to display products.

